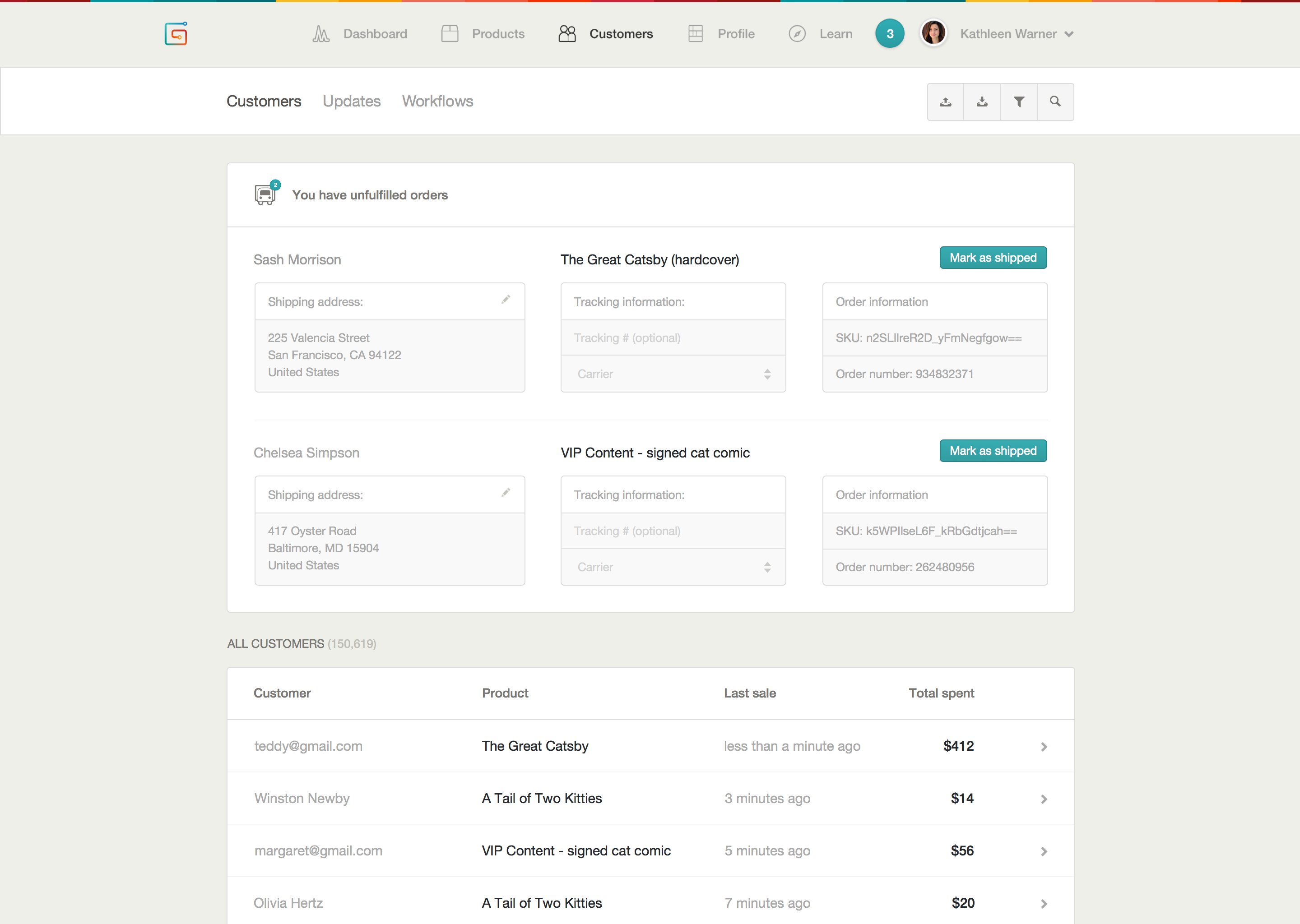
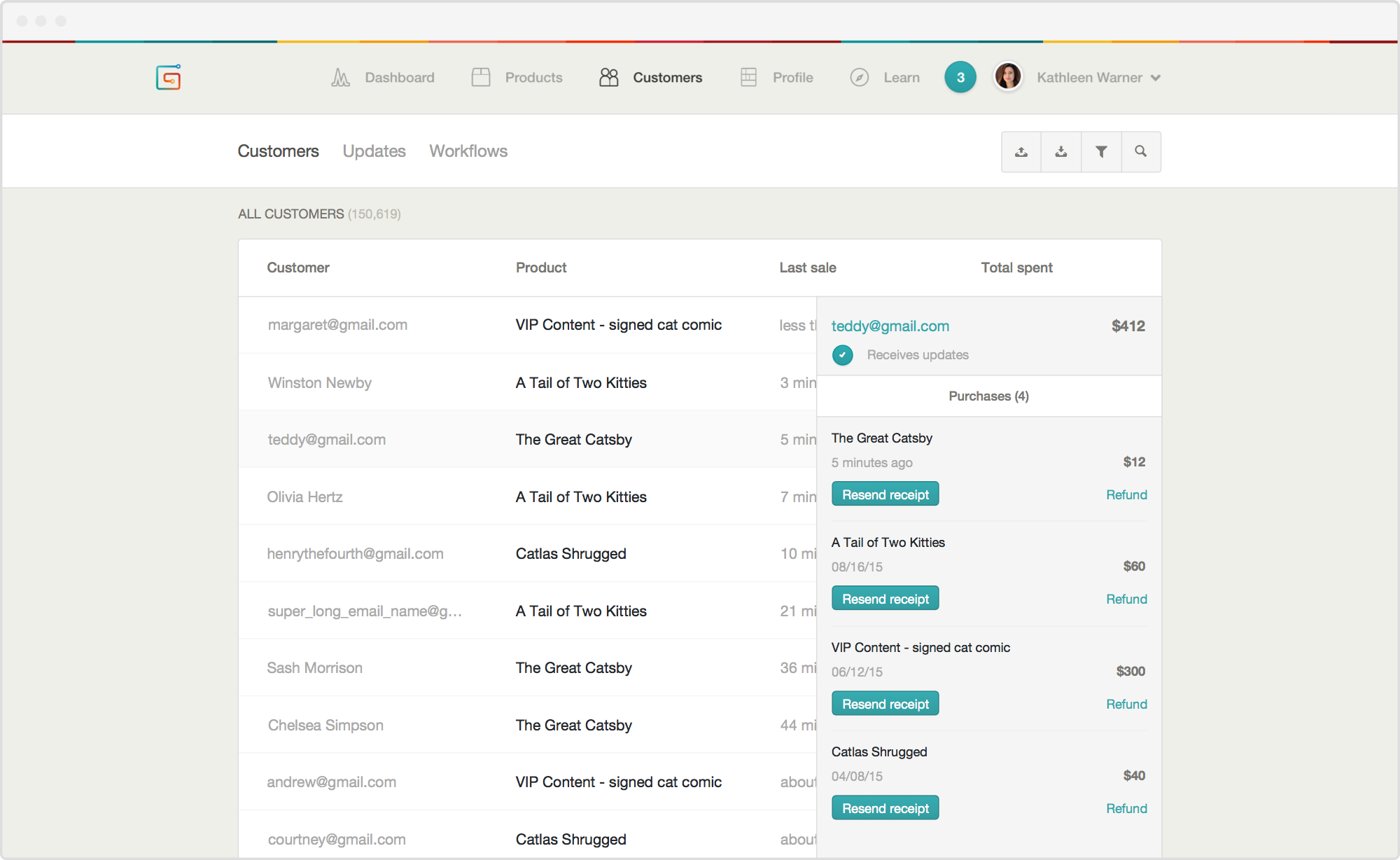
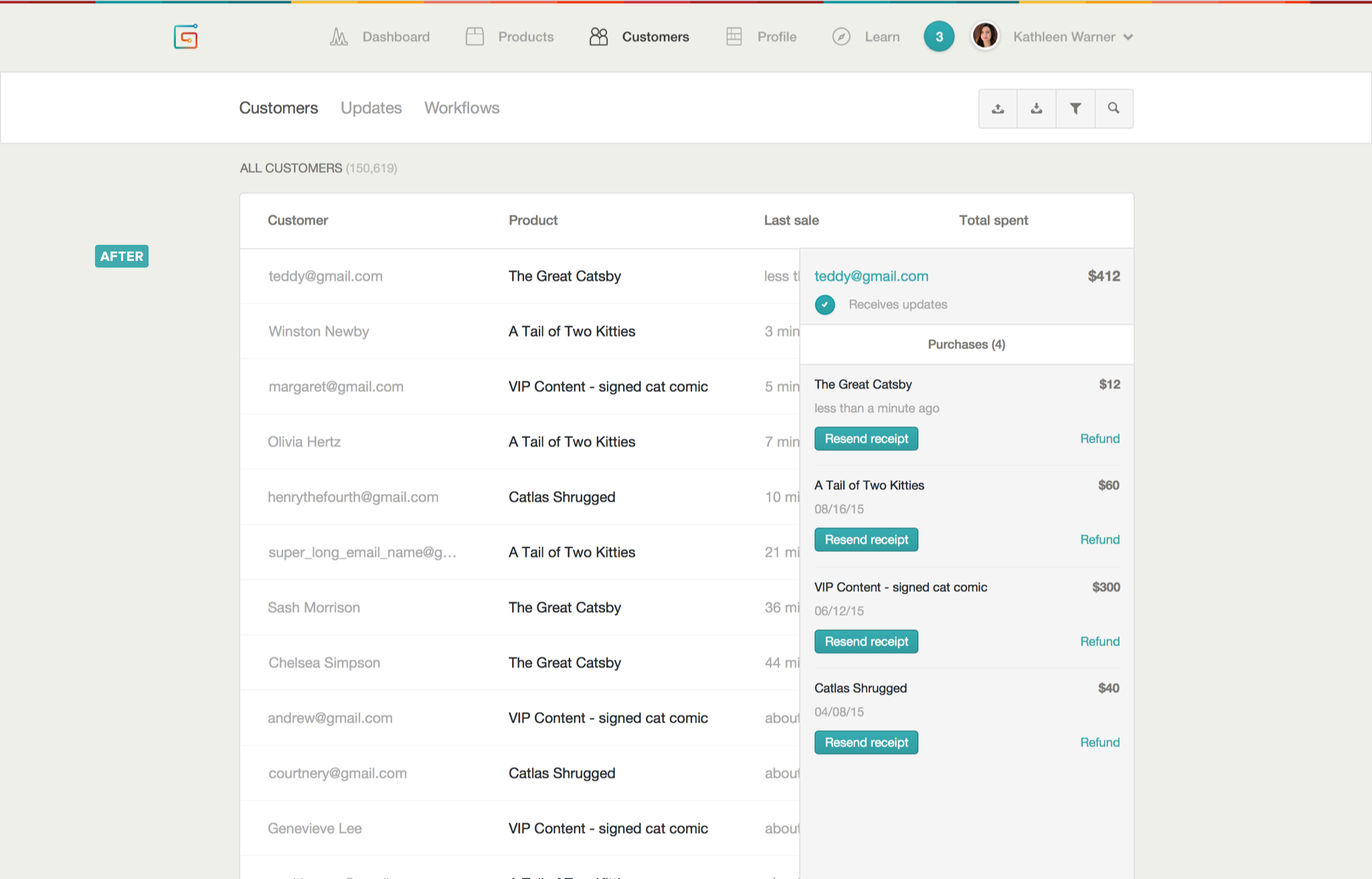
Customer List



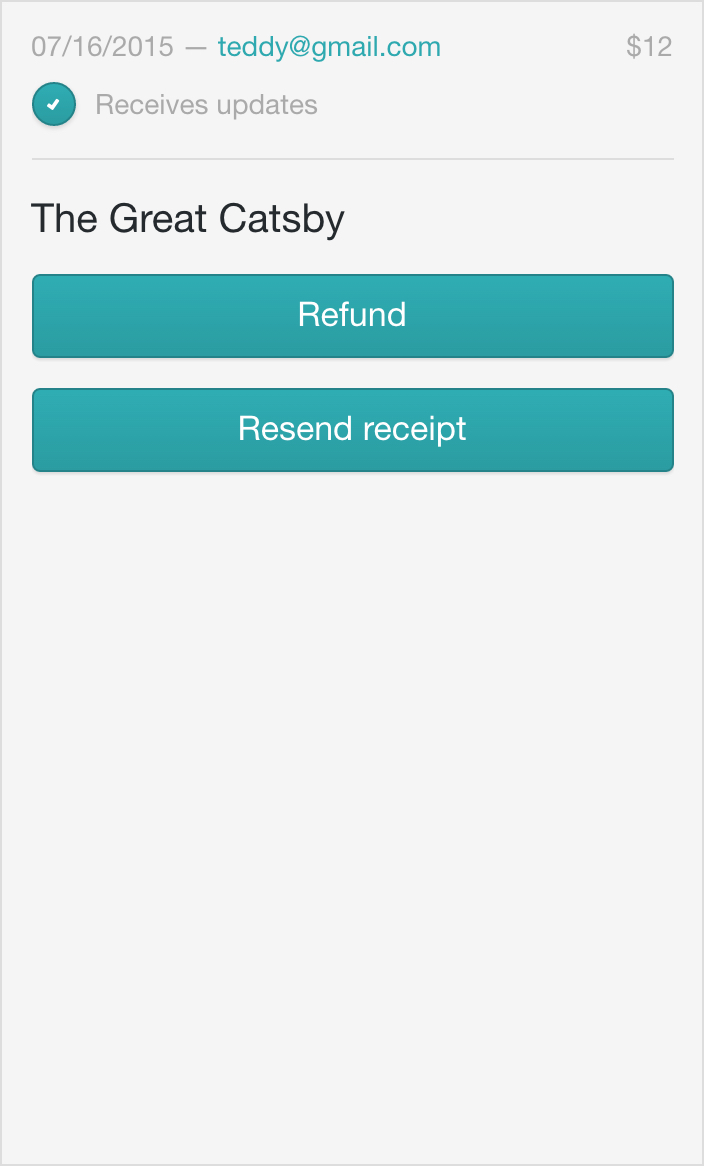
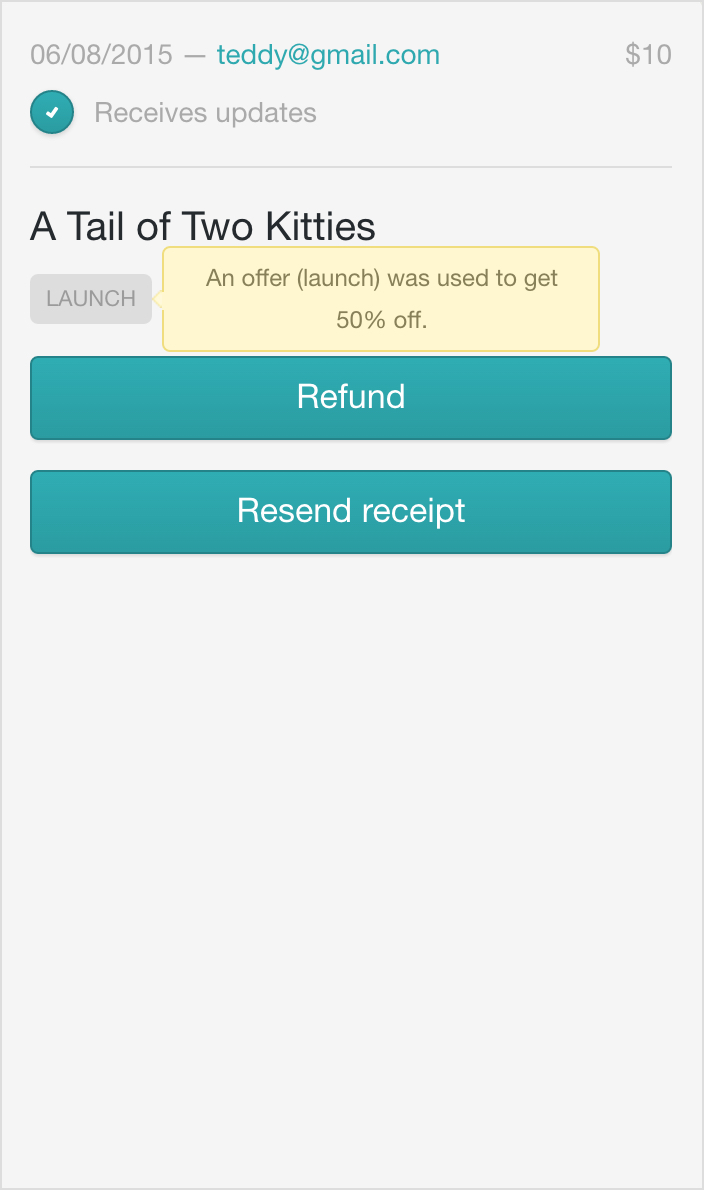
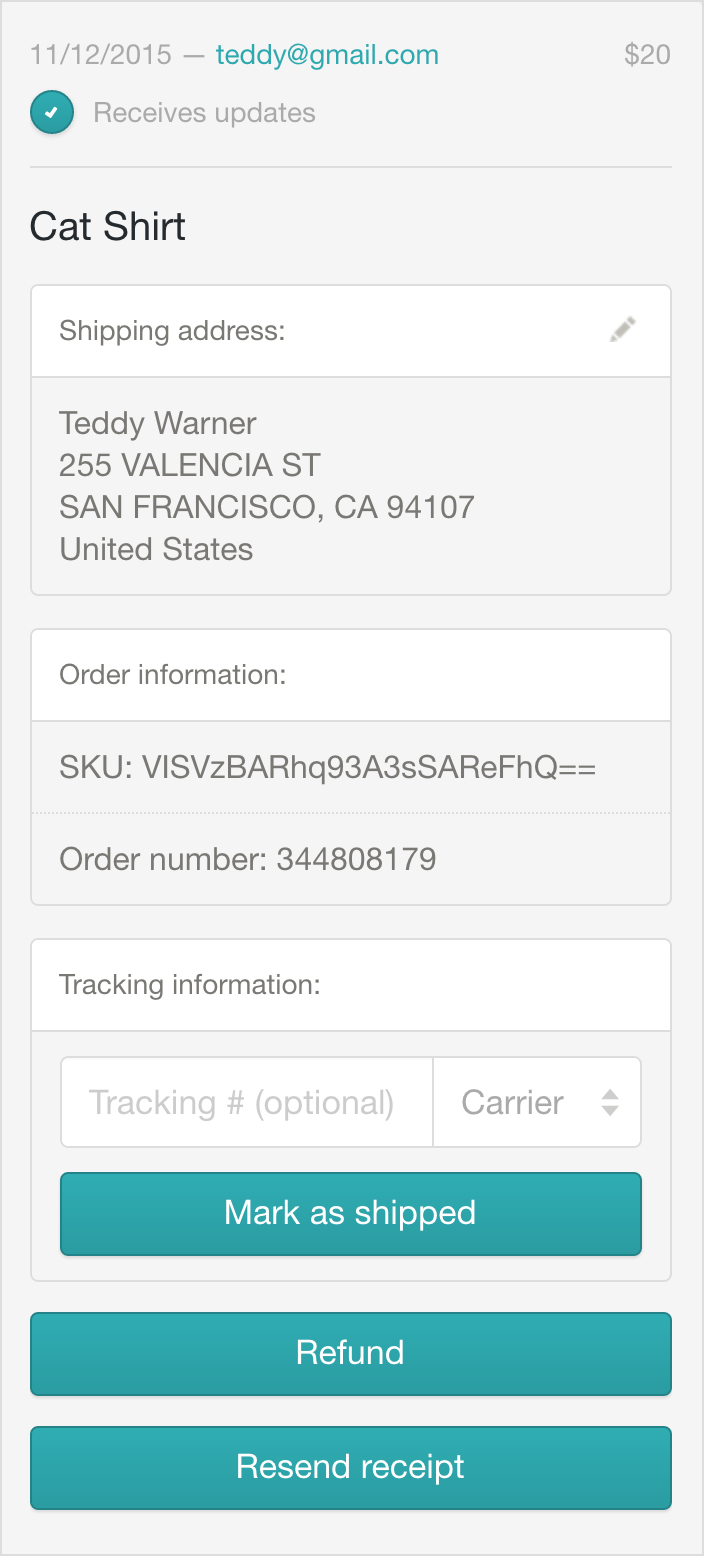
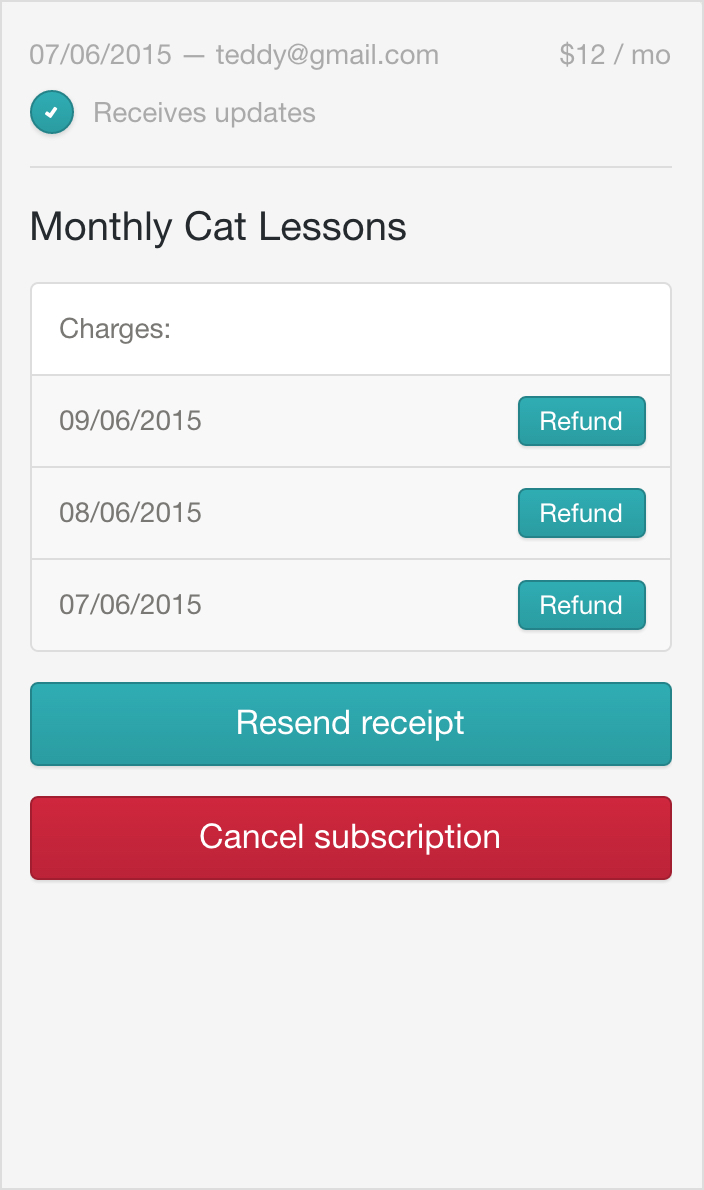
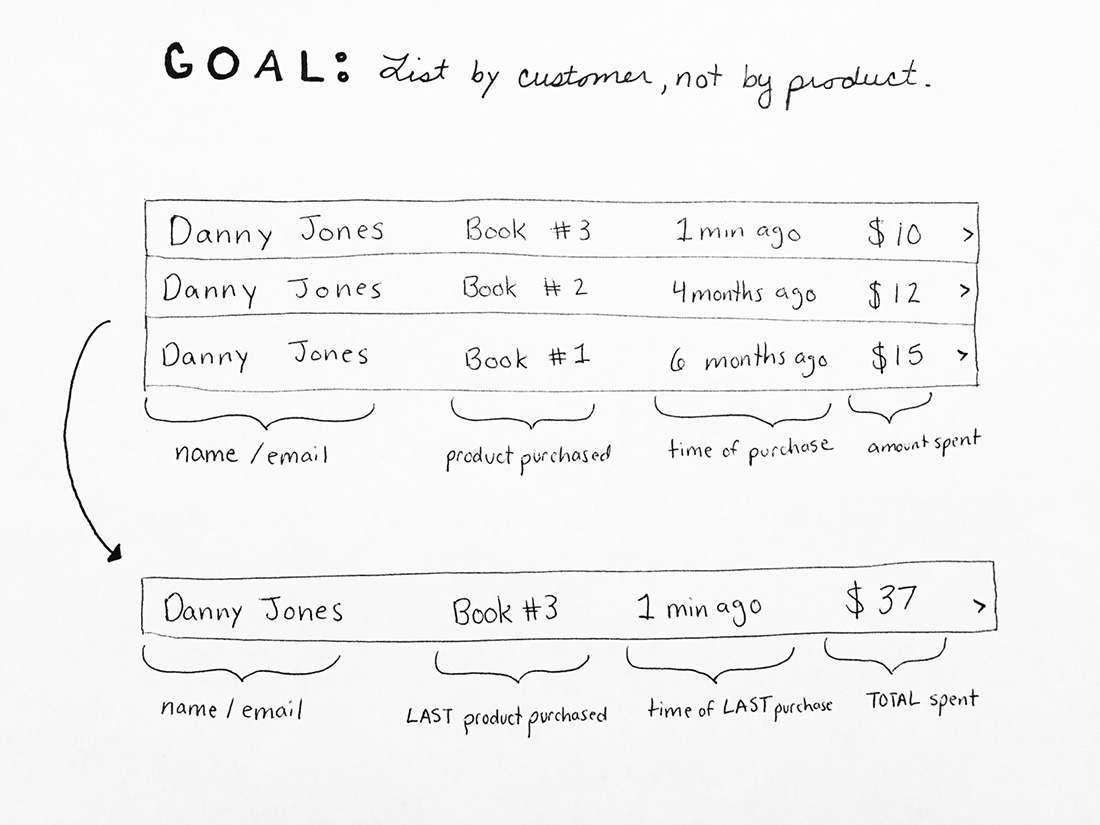
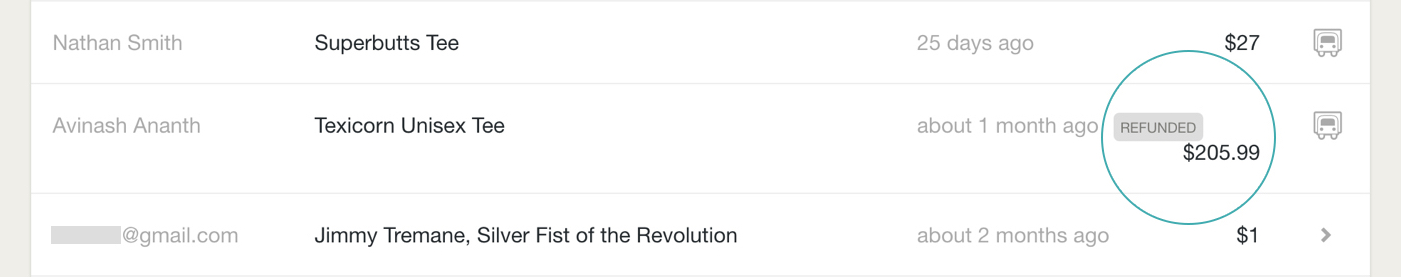
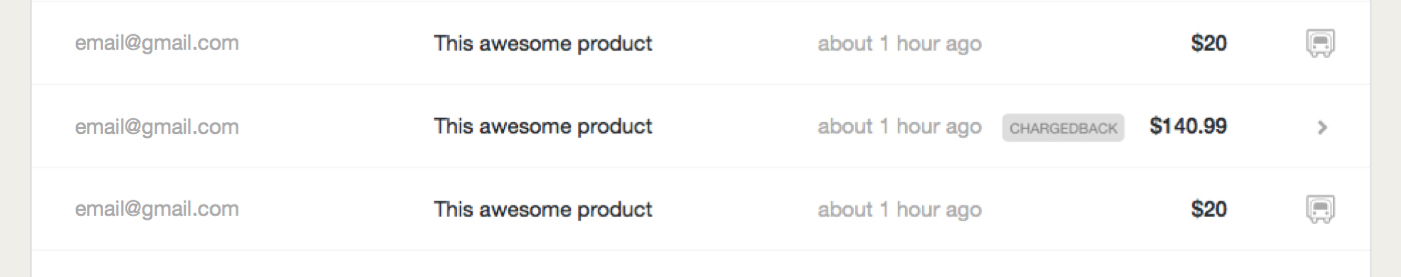
 Information about the customer and the purchase is repeated each time.
If a customer writes in asking for a receipt, the creator must then go and search for that individual purchase, rather than just find the customer and see a summary of their purchases.
Information about the customer and the purchase is repeated each time.
If a customer writes in asking for a receipt, the creator must then go and search for that individual purchase, rather than just find the customer and see a summary of their purchases.
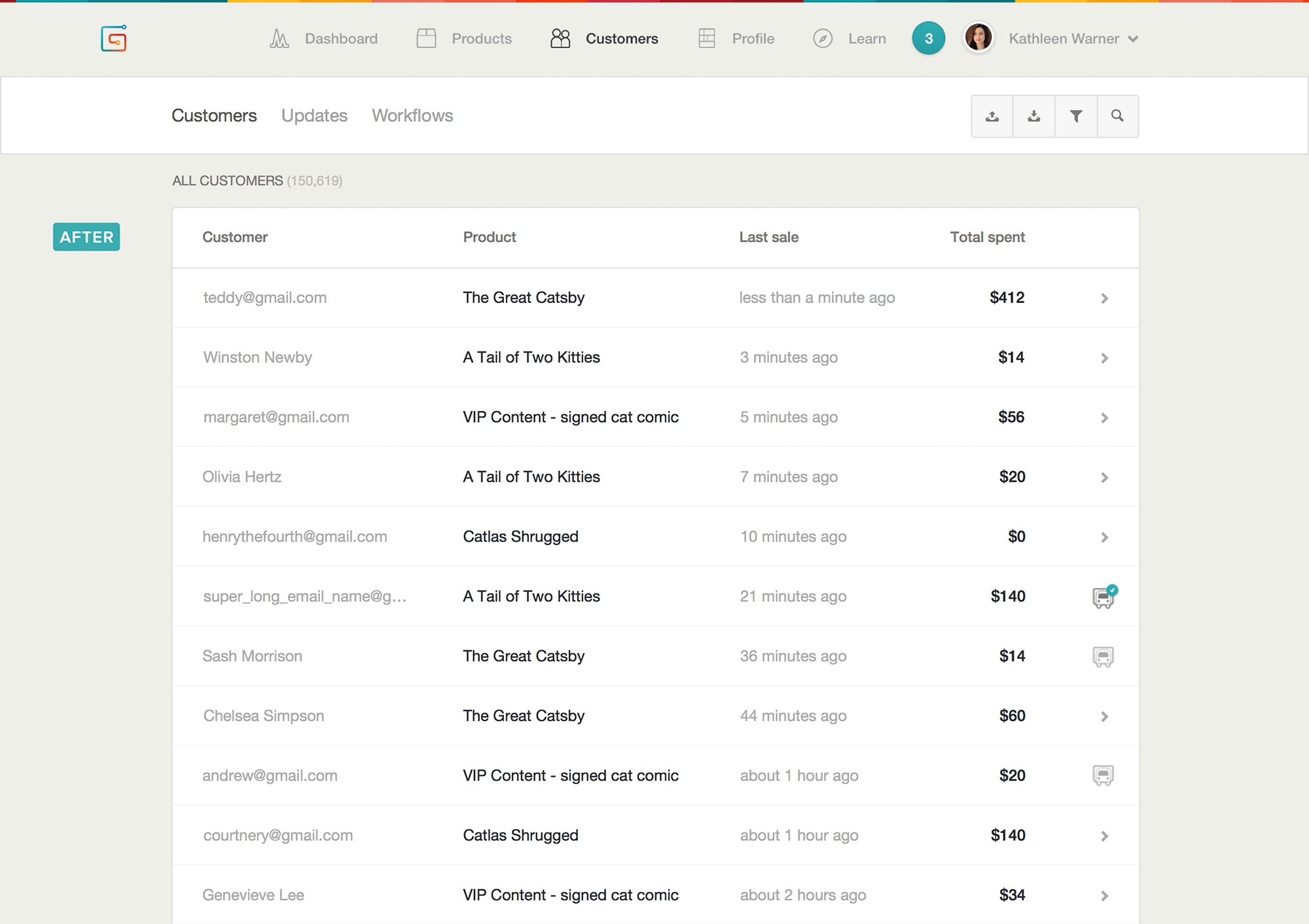
 Since Gumroad has focused on helping creators
build out their audience, it’s important that we help creators understand who their most engaged fans are.
Since Gumroad has focused on helping creators
build out their audience, it’s important that we help creators understand who their most engaged fans are.




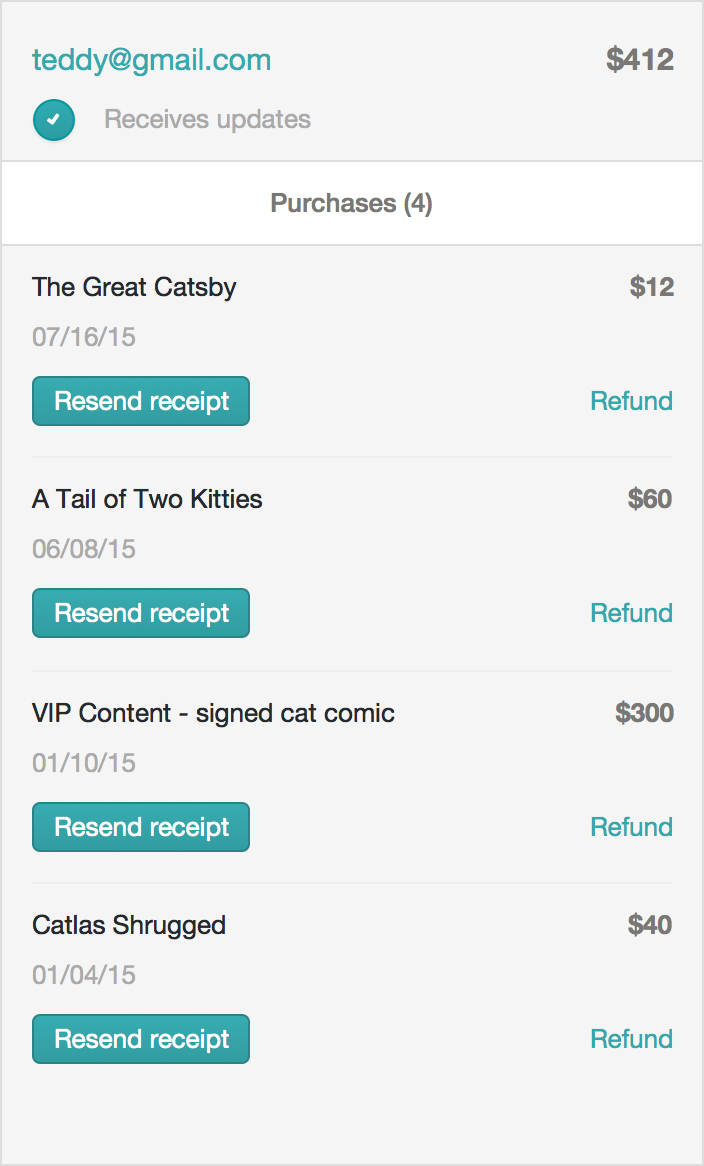
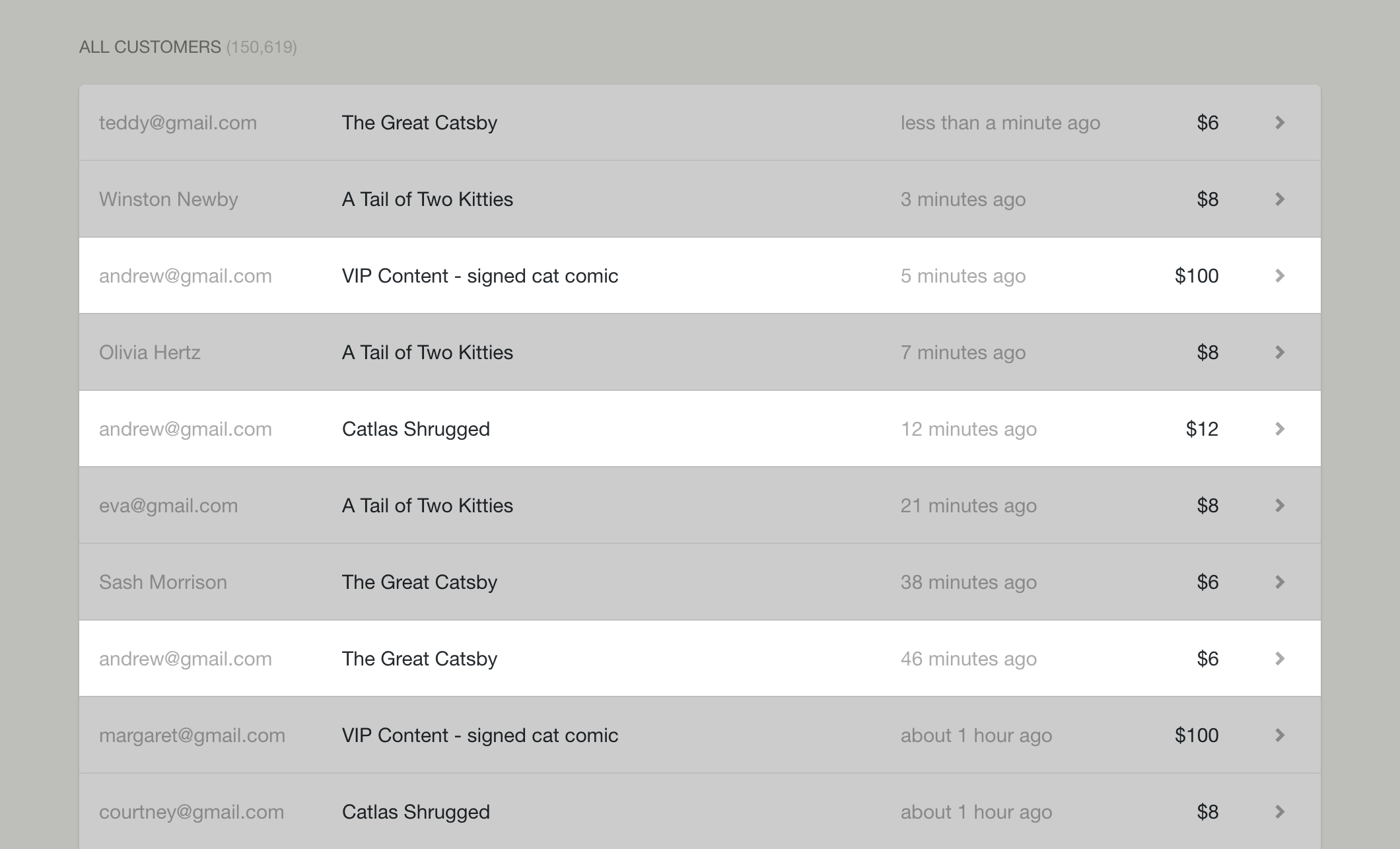
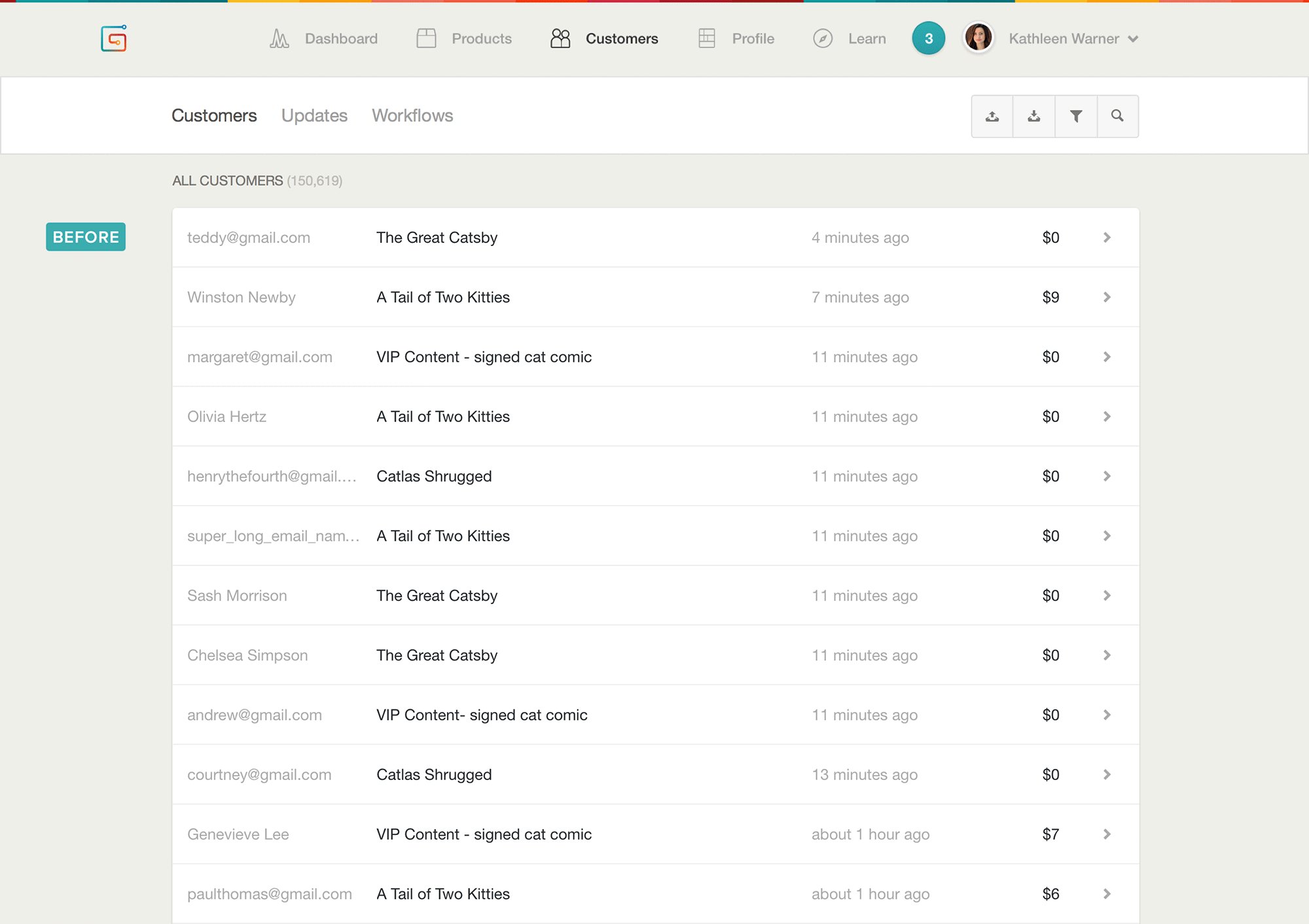
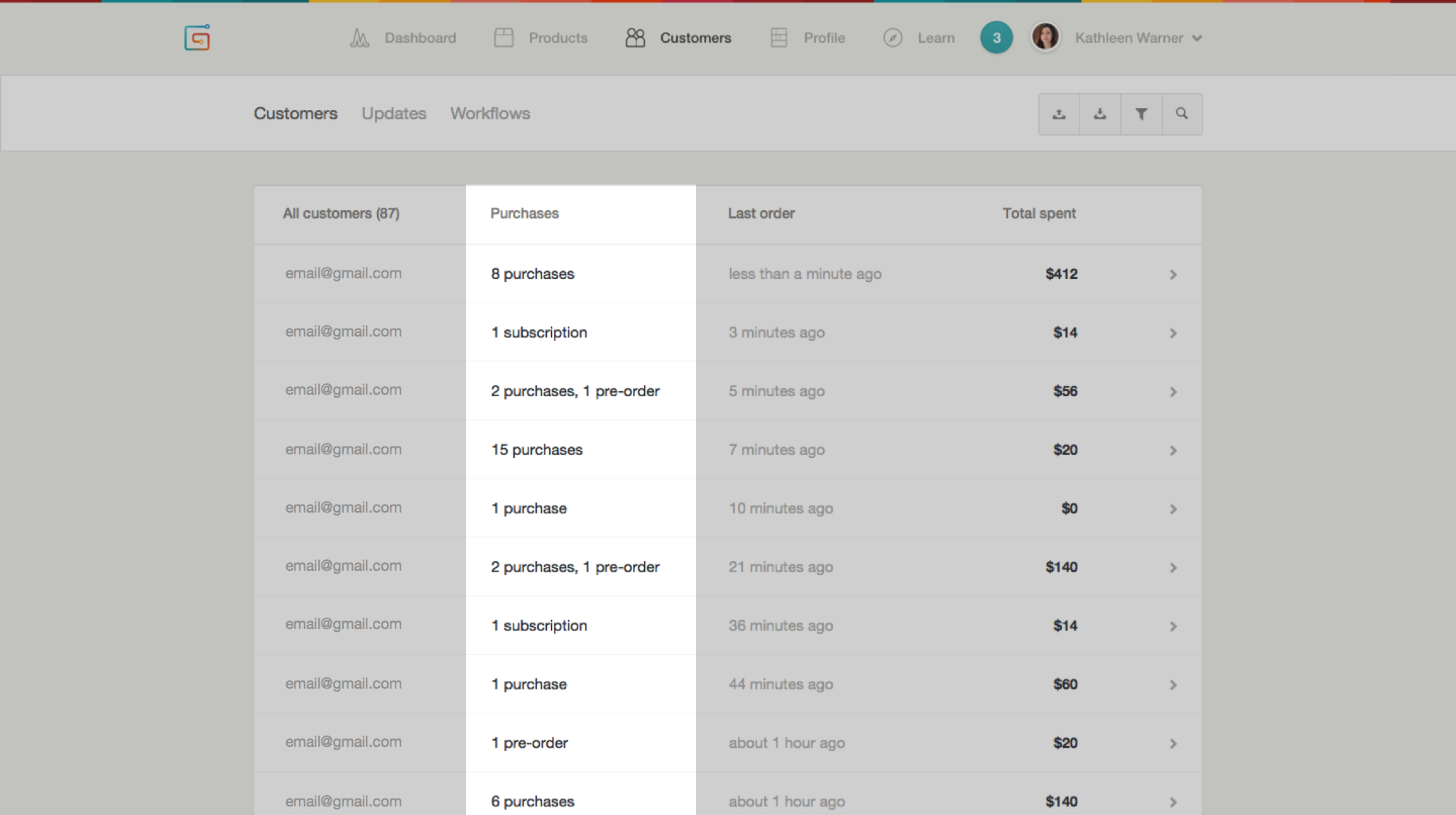
 There were also some column width problems I wanted to fix with the changes.
There were also some column width problems I wanted to fix with the changes.



 One thing I considered was putting the number of purchased products in this column instead of the name of the last purchased product.
One thing I considered was putting the number of purchased products in this column instead of the name of the last purchased product.
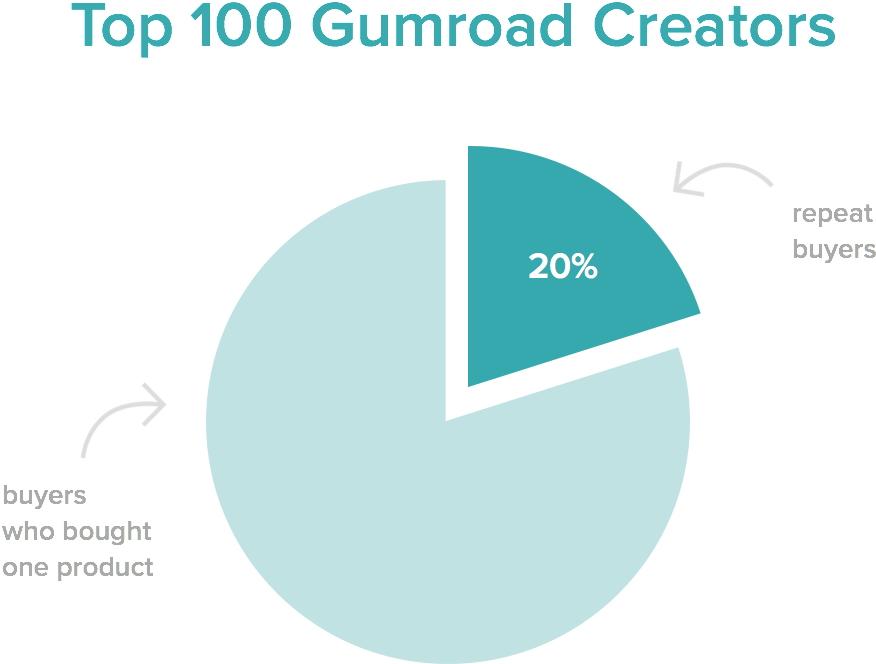
 I ended up deciding against this because it meant the creator wouldn't be able to scan this list and get a sense for what's currently being purchased. Though it would add some value to show how many purchases a customer made, this would only be a design worth pursuing if the majority of an audience purchases more than one thing. In most cases, this would show just "1 purchase". Let's check this assumption with some data from the Top 100 Gumroad creators.
I ended up deciding against this because it meant the creator wouldn't be able to scan this list and get a sense for what's currently being purchased. Though it would add some value to show how many purchases a customer made, this would only be a design worth pursuing if the majority of an audience purchases more than one thing. In most cases, this would show just "1 purchase". Let's check this assumption with some data from the Top 100 Gumroad creators.

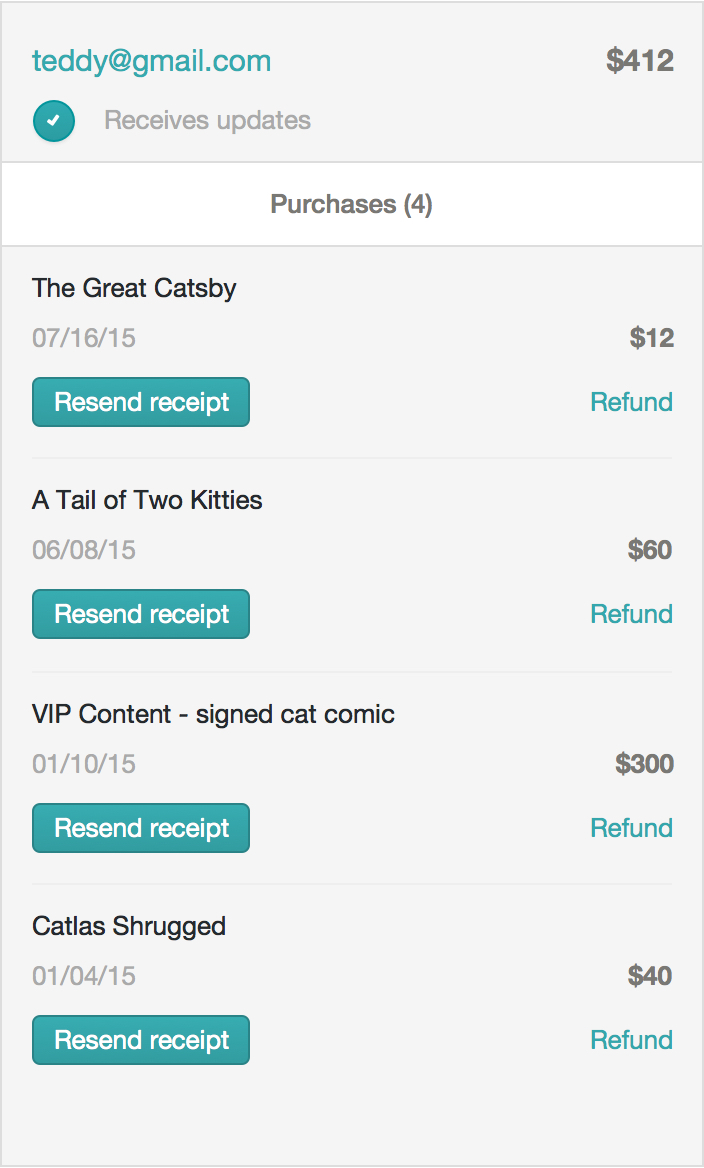
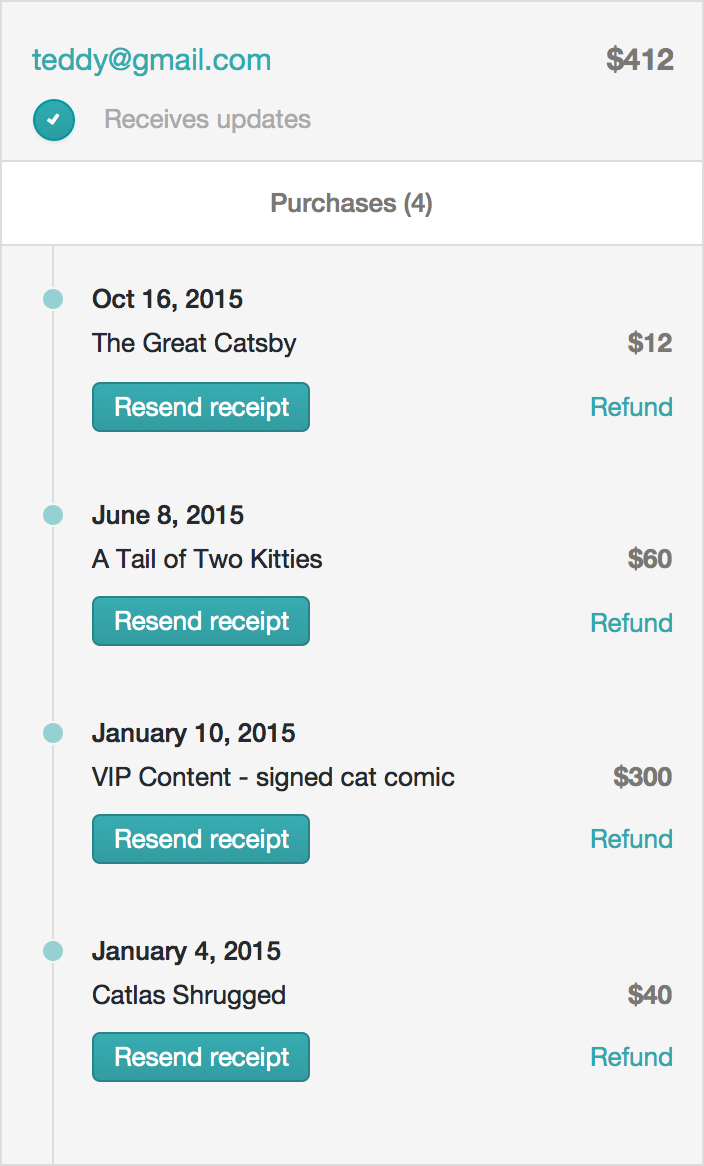
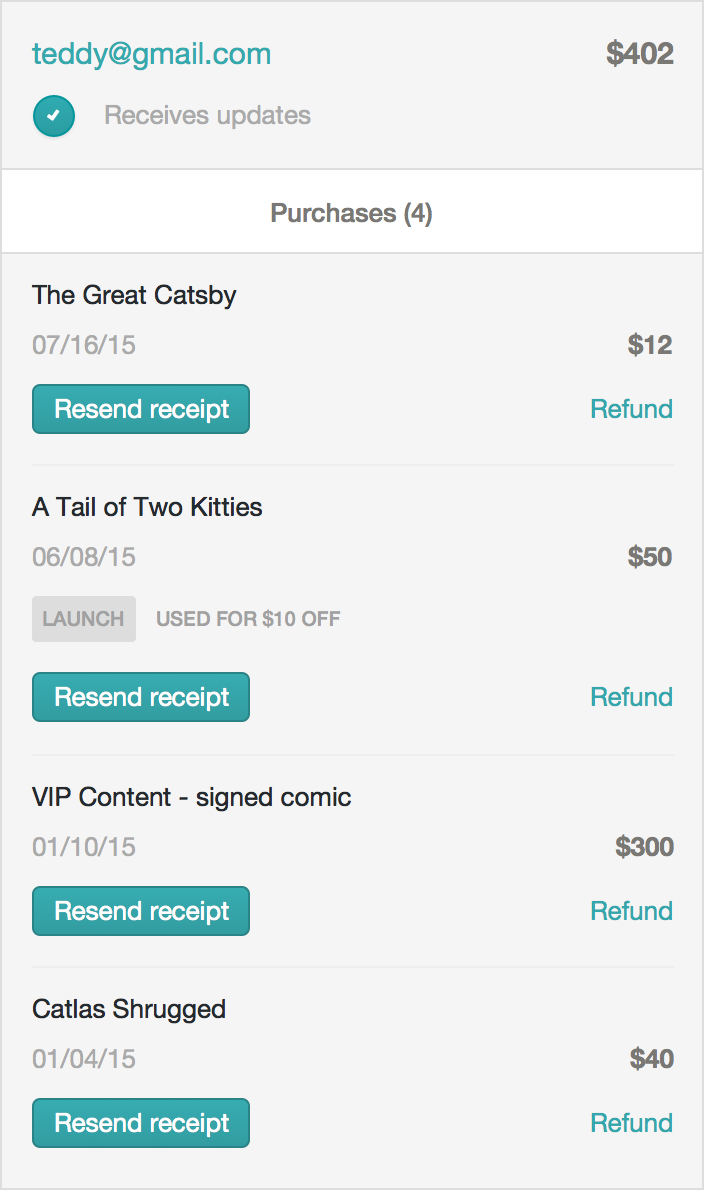
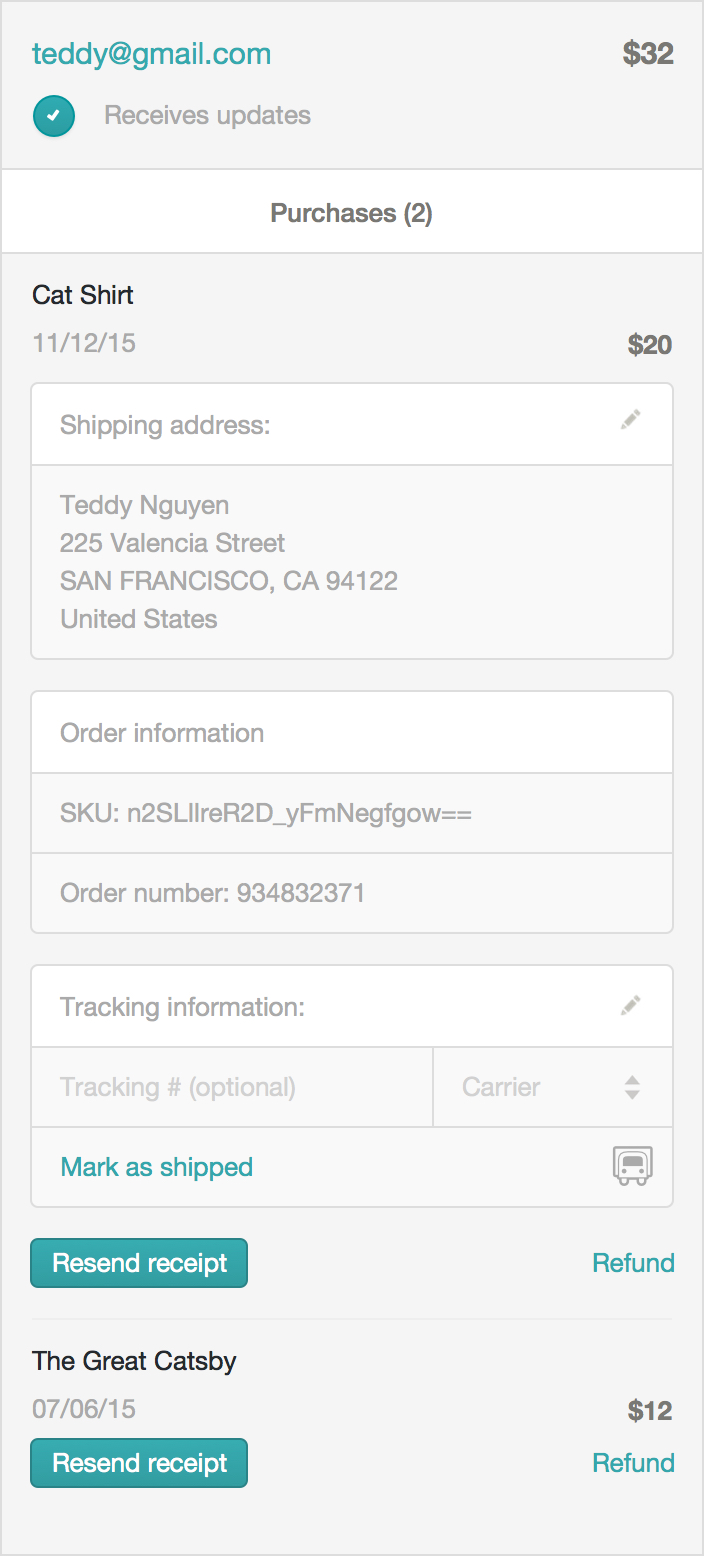
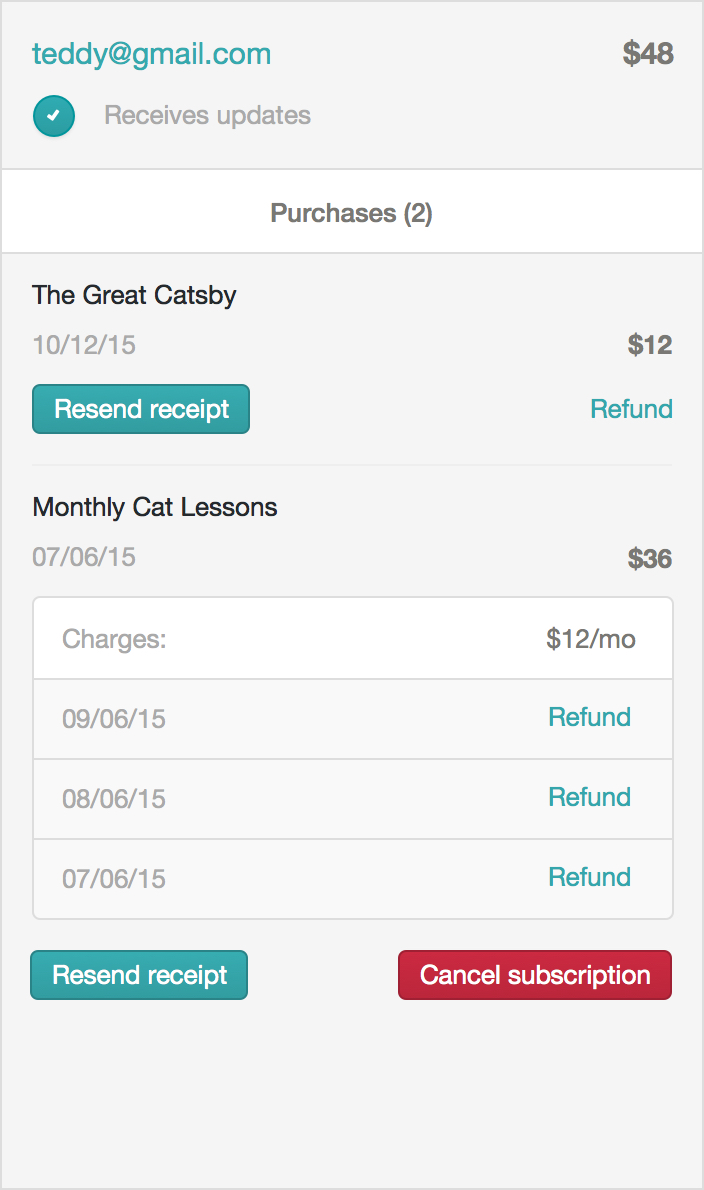
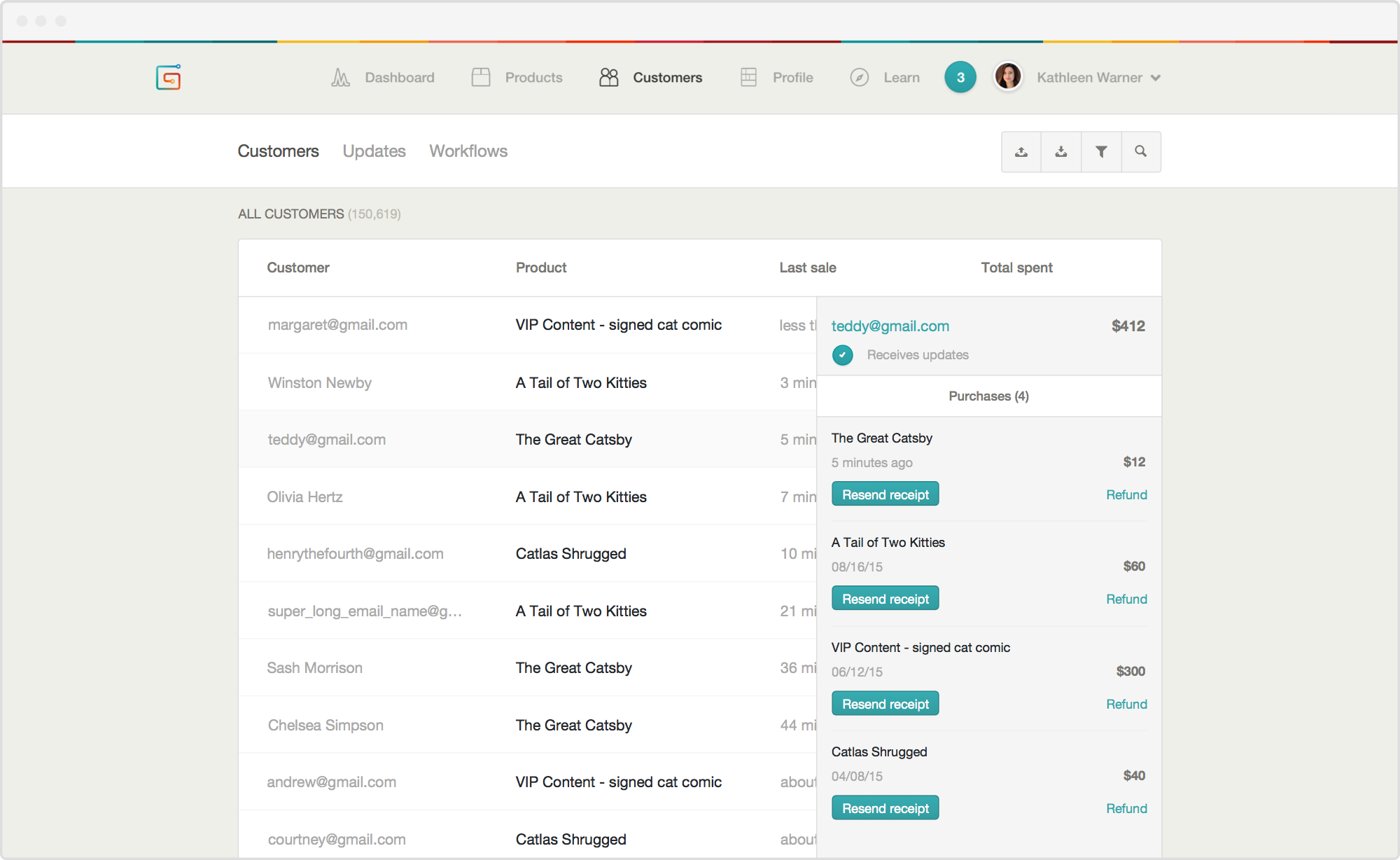
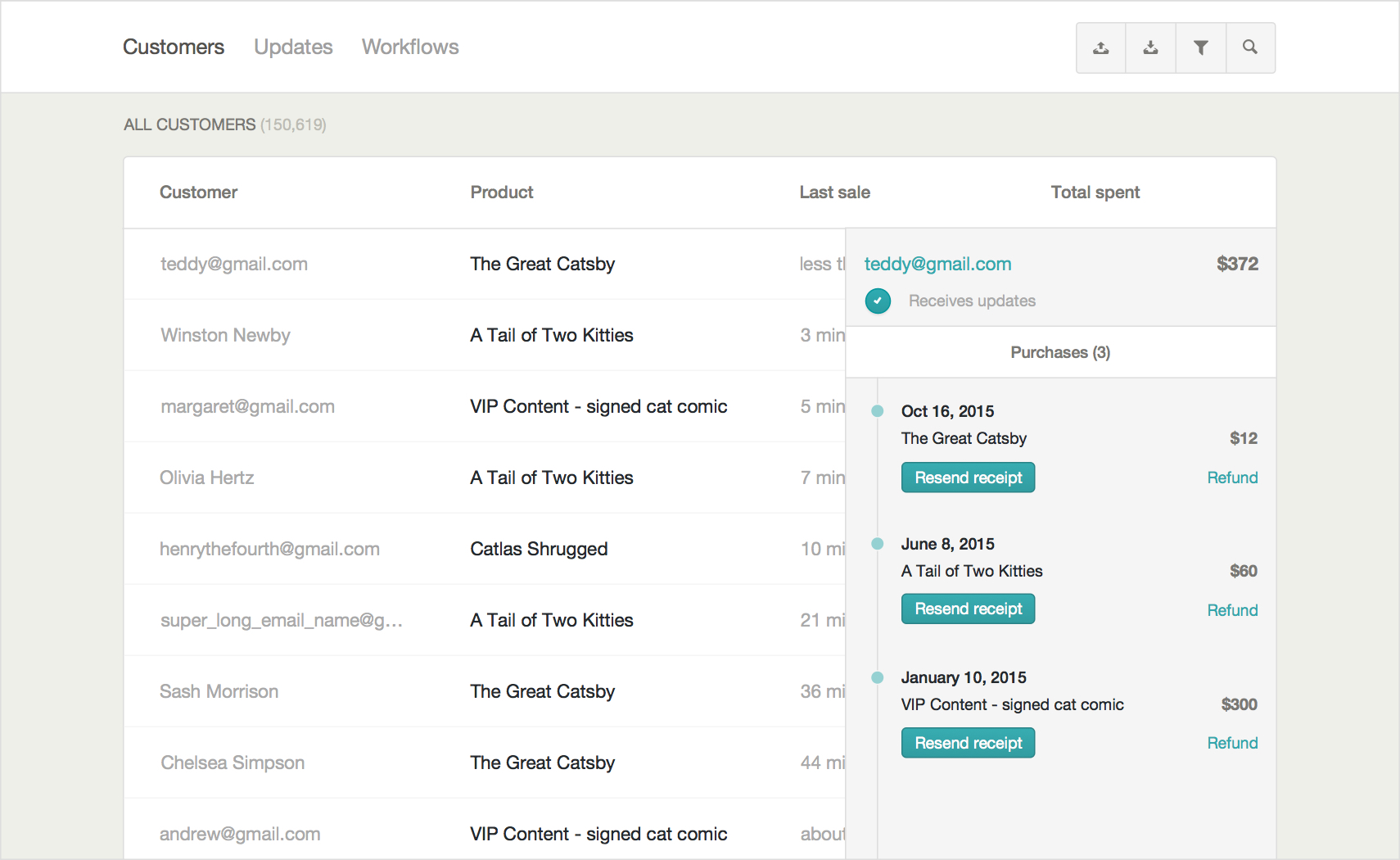
 Now designed to have all purchases within the same customer drawer.
Now designed to have all purchases within the same customer drawer.

 Here’s a side by side comparison of the two designs. The left design emphasizes the product purchased, while the right design emphasizes the timeline of purchases.
Here’s a side by side comparison of the two designs. The left design emphasizes the product purchased, while the right design emphasizes the timeline of purchases.